layouts

<div class="container">
<div class="conta">
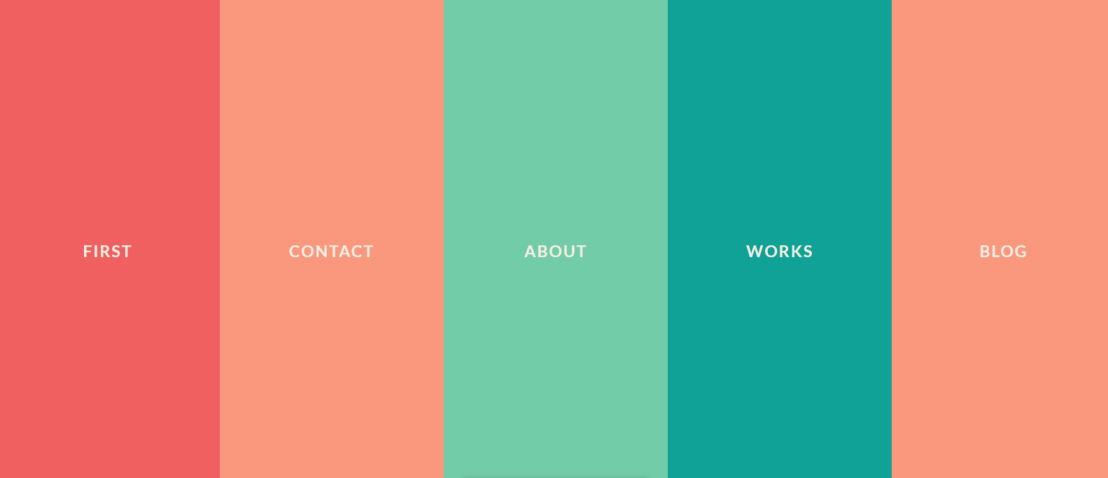
<div class="bl-main" id="bl-main">
<section>
<div class="bl-box">
<h2>FIRST</h2>
</div>
</section>
<section>
<div class="bl-box">
<h2>Contact</h2>
</div>
</section>
<section>
<div class="bl-box">
<h2>About</h2>
</div>
</section>
<section id="bl-work-section">
<div class="bl-box">
<h2>Works</h2>
</div>
</section>
<section>
<div class="bl-box">
<h2>Blog</h2>
</div>
</section>
</div>
</div>
</div><!-- /container -->
.container { height: 100%; width: 100%;}
.bl-main {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
}
.bl-main > section {
position: absolute;
width: 20%;
height: 100%;
}
.bl-main > section:first-child {
top: 0;
left: 0;
background: #F06060;
}
.bl-main > section:nth-child(2) {
top: 0;
left: 20%;
background: #FA987D;
}
.bl-main > section:nth-child(3) {
top: 0;
left: 40%;
background: #72CCA7;
}
.bl-main > section:nth-child(4) {
top: 0%;
left: 60%;
background: #10A296;
}
.bl-main > section:nth-child(5) {
top: 0%;
left: 80%;
background: #FA987D;
}
.bl-main > section:nth-child(6) {
top: 0%;
left: 100%;
background: #10A296;
}
.bl-main > section:nth-child(7) {
top: 0%;
left: 120%;
background: #10A296;
}
.bl-box {
position: relative;
width: 100%;
height: 100%;
cursor: pointer;
opacity: 1;
/* Centering with flexbox */
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-moz-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-moz-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.bl-box h2 {
text-align: center;
margin: 0;
padding: 20px;
width: 100%;
font-size: 1.8em;
letter-spacing: 2px;
font-weight: 700;
text-transform: uppercase;
}

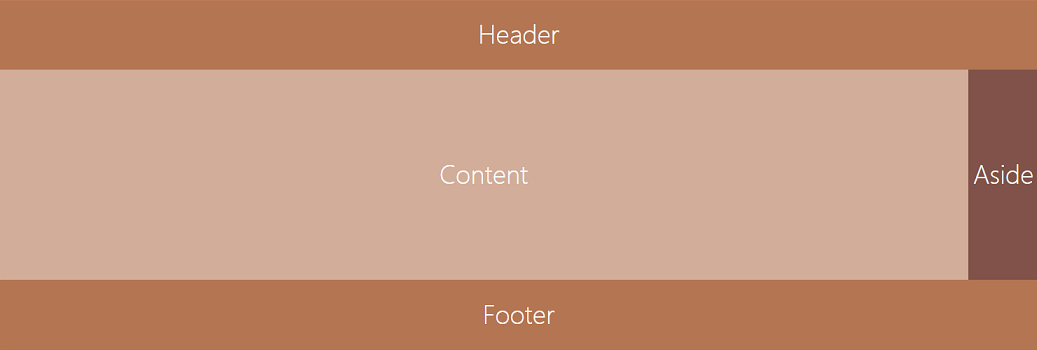
<header>Header</header>
<div class="main">
<div class="content-wrapper">
<div class="content">Content</div>
</div>
<div class="aside">Aside</div>
</div>
<footer>Footer</footer>
header, footer {
height: 100px;
line-height: 100px;
}
header, footer {
box-sizing: border-box;
background: #b47552;
text-align: center;
}
.main {
overflow: auto;
line-height: 300px;
}
.main .content-wrapper {
height: 300px;
float: left;
width: 100%;
}
.main .content-wrapper .content {
margin-right: 100px;
height: 300px;
background: #d2ad9a;
}
.main .aside {
border-left: 0;
border-left: 0;
height: 300px;
width: 100px;
float: left;
background: #805249;
margin-left: -100px;
}

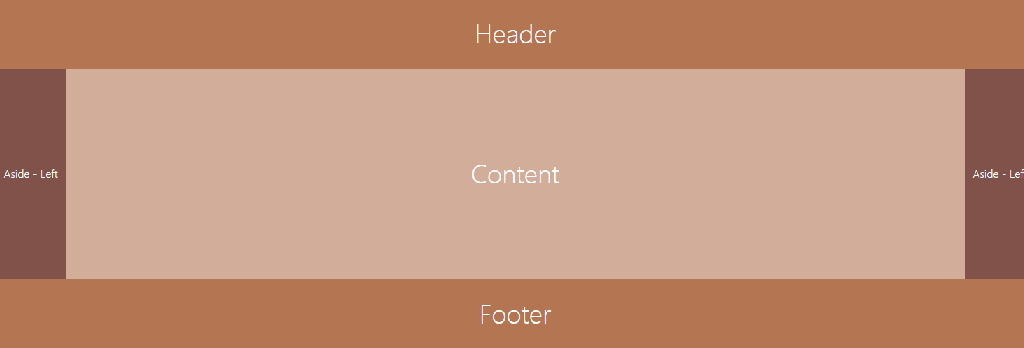
<header>Header</header>
<div class="main">
<div class="aside-left">Aside - Left</div>
<div class="content-wrapper">
<div class="content">Content</div>
</div>
<div class="aside-right">Aside - Left</div>
</div>
<footer>Footer</footer>
header, footer {
height: 100px;
line-height: 100px;
}
header, footer {
box-sizing: border-box;
background: #b47552;
text-align: center;
}
.main {
overflow: auto;
line-height: 300px;
}
.main .content-wrapper {
height: 300px;
float: left;
width: 100%;
}
.main .content-wrapper .content {
margin: 0 100px;
height: 300px;
background: #d2ad9a;
}
.main .aside-left, .main .aside-right {
height: 300px;
width: 100px;
font-size: 15px;
float: left;
background: #805249;
}
.main .aside-left {
margin-right: -100px;
}
.main .aside-right {
margin-left: -100px;
}

<section layout="column" flex layout-padding layout-margin >
<div class="block1">1</div>
<div class="block2">2</div>
<div class="block3">3</div>
</section>
<section layout="column" flex layout-padding layout-margin >
<div class="block4">4</div>
<div class="block5">5</div>
<div class="block6">6</div>
</section>
<section layout="column" flex layout-padding layout-margin >
<div class="block7">7</div>
<div class="block8">8</div>
</section>
body {
height : 1200px;
width : 100%;
background-color: #dedede;
padding: 2px;
}
section {
margin : 2px !important;
padding: 2px !important;
padding-left : 1px !important;
padding-right: 1px !important;
}
section > div {
min-height : 100px;
background-color : #c14543;
margin : 2px !important;
}
.block1 { min-height : 200px}
.block5 { min-height : 200px}
.block6 { min-height : 270px}
.block7 { min-height : 230px}
.block8 { min-height : 300px}

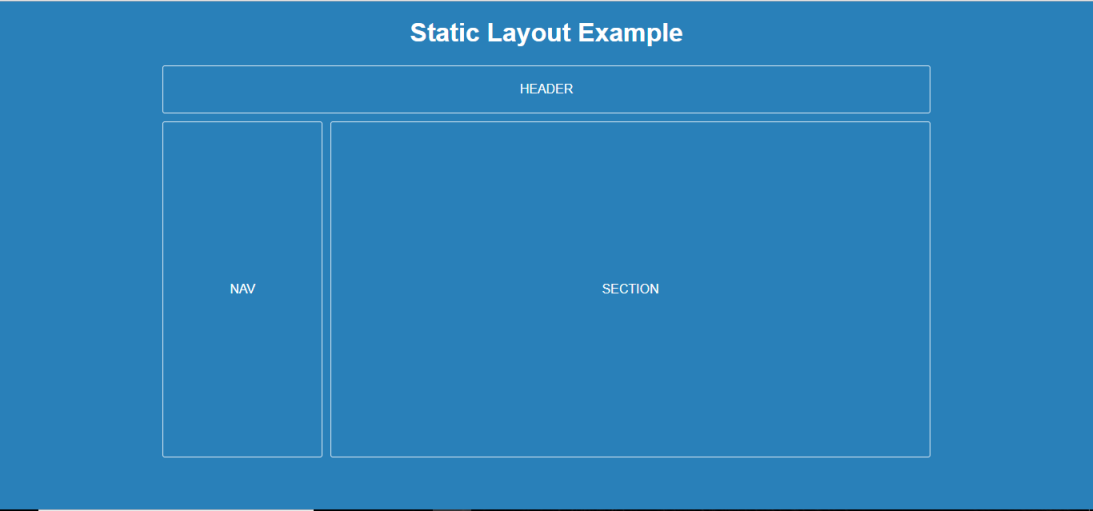
<div class="wrapper">
<h1>Static Layout Example</h1>
<header>HEADER</header>
<nav>NAV</nav>
<section>SECTION</section>
</div>
header,
nav,
section {
border: 1px solid rgba(255,255,255,0.8);
margin-bottom: 10px;
border-radius: 3px;
}
header {
padding: 20px 0;
}
nav, section {
padding: 200px 0;
}

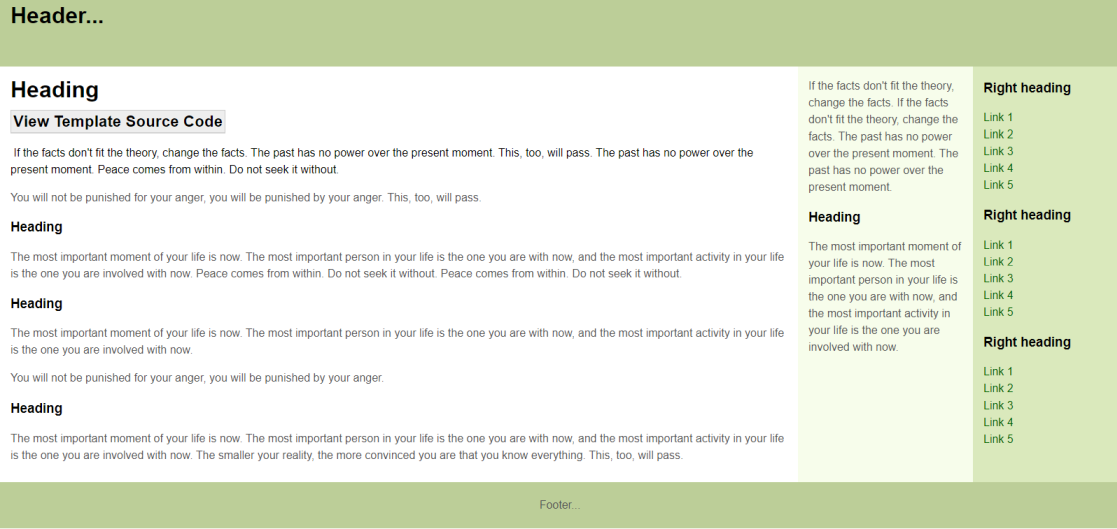
<header id="header">
<div class="innertube">
<h1>Header...</h1>
</div>
</header>
<div id="mainwrapper">
<div id="contentwrapper">
<div id="content">
<div class="innertube">
<h1>Heading</h1>
<p></p></div>
</div>
</div>
<nav id="leftmenu">
<div class="innertube">
<p></p>
</div>
</nav>
<nav id="rightmenu">
<div class="innertube">
<h3>Right heading</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
<h3>Right heading</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
<h3>Right heading</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
</div>
</nav>
</div>
<footer id="footer">
<div class="innertube">
<p>Footer...</p>
</div>
</footer>
#header {
background: #BCCE98;
height: 100px;
}
#header h1 {
margin: 0;
padding-top: 15px;
}
#mainwrapper {
overflow: hidden;
}
#contentwrapper{
float: left;
width: 100%;
}
#content {
margin-right: 460px; /* Width of '#rightmenu' and '#leftmenu' combined. */
padding-bottom: 10010px;
margin-bottom: -10000px;
}
#leftmenu {
float: left;
width: 250px;
margin-left: -460px; /* Width of '#rightmenu' and '#leftmenu' combined. */
padding-bottom: 10010px;
margin-bottom: -10000px;
background: #F7FDEB;
}
#rightmenu {
float: left;
width: 210px;
margin-left: -210px;
padding-bottom: 10010px;
margin-bottom: -10000px;
background: #DAE9BC;
}
#footer{
clear: left;
width: 100%;
background: #BCCE98;
text-align: center;
padding: 5px 0;
}
.innertube{
margin: 15px; /* Padding for content */
margin-top: 0;
}
p {
color: #555;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul a {
color: darkgreen;
text-decoration: none;
}

<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
body {
display: grid;
grid-template-areas:
"header header header"
"nav article ads"
"nav footer footer";
grid-template-rows: 80px 1fr 70px;
grid-template-columns: 20% 1fr 15%;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: gold;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}

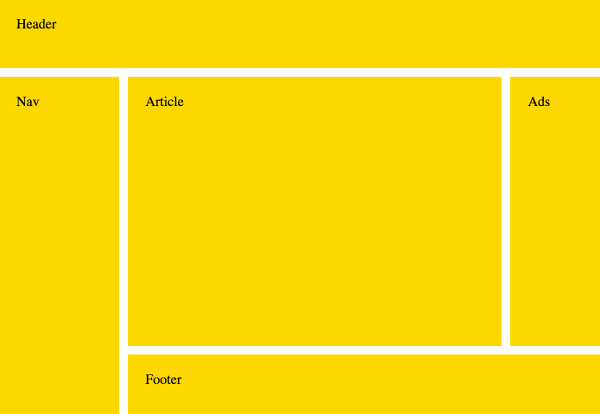
<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
body {
display: grid;
grid-template-areas:
"header header header"
"nav article ads"
"footer footer footer";
grid-template-rows: 80px 1fr 70px;
grid-template-columns: 20% 1fr 15%;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: gold;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}

<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
body {
display: grid;
grid-template-areas:
"nav header header"
"nav article ads"
"nav footer footer";
grid-template-rows: 80px 1fr 70px;
grid-template-columns: 20% 1fr 15%;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: gold;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}
}

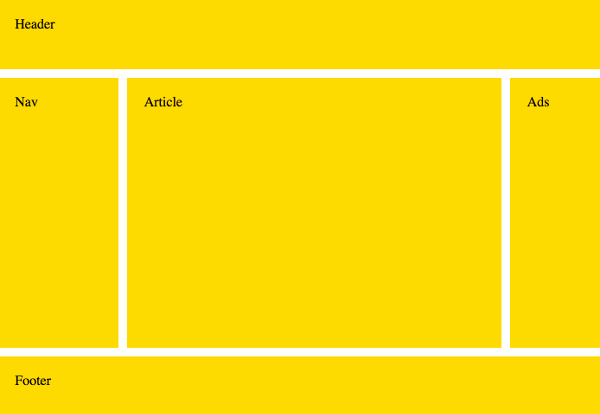
<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
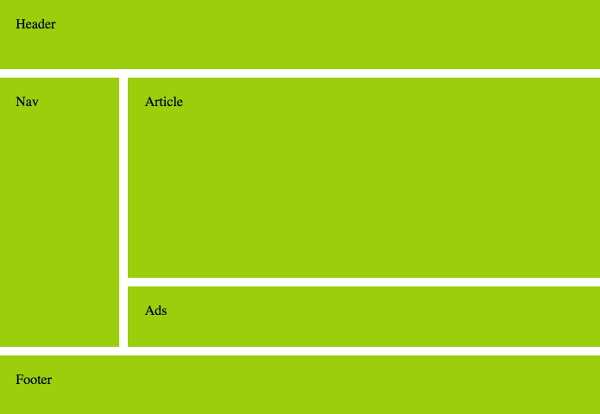
body {
display: grid;
grid-template-areas:
"header header"
"nav article"
"nav ads"
"footer footer";
grid-template-rows: 80px 1fr 70px 70px;
grid-template-columns: 20% 1fr;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: yellowgreen;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}
}

<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
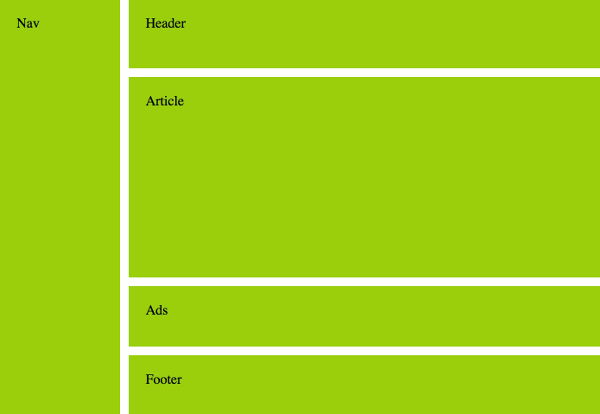
body {
display: grid;
grid-template-areas:
"nav header"
"nav article"
"nav ads"
"nav footer";
grid-template-rows: 80px 1fr 70px 70px;
grid-template-columns: 20% 1fr;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: yellowgreen;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}
}

<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
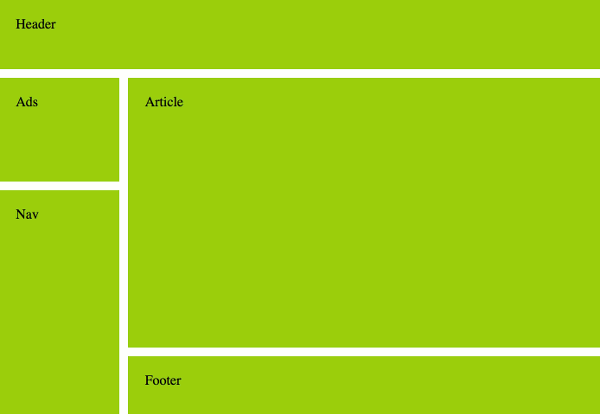
body {
display: grid;
grid-template-areas:
"header header"
"ads article"
"nav article"
"nav footer";
grid-template-rows: 80px 120px 1fr 70px;
grid-template-columns: 20% 1fr;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: yellowgreen;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}
}

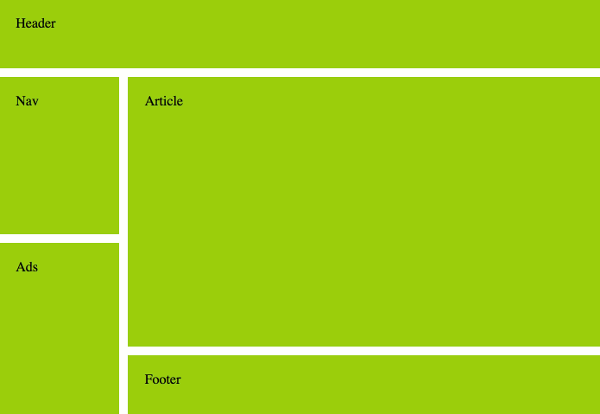
<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
body {
display: grid;
grid-template-areas:
"header header"
"nav article"
"ads article"
"ads footer";
grid-template-rows: 80px 1fr 120px 70px;
grid-template-columns: 20% 1fr;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: yellowgreen;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}
}

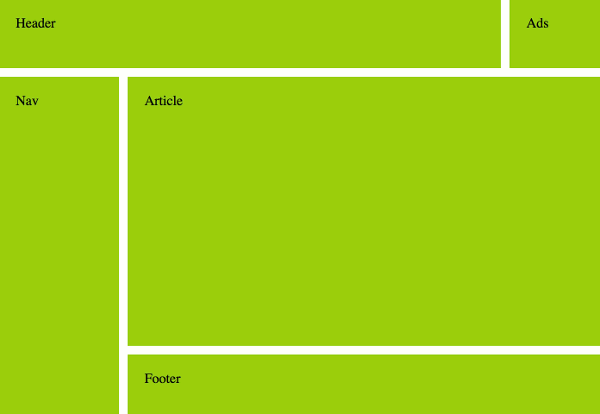
<body>
<header id="pageHeader">Header</header>
<article id="mainArticle">Article</article>
<nav id="mainNav">Nav</nav>
<div id="siteAds">Ads</div>
<footer id="pageFooter">Footer</footer>
</body>
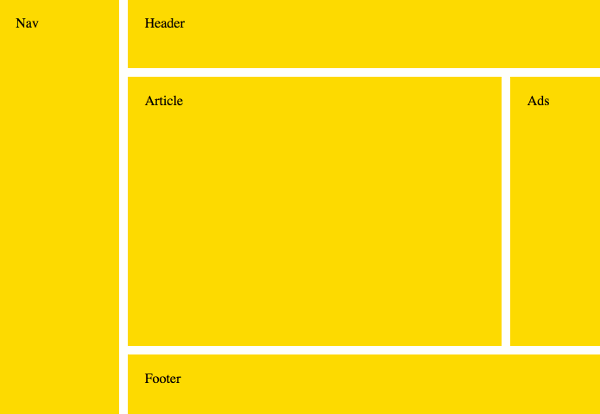
body {
display: grid;
grid-template-areas:
"header header ads"
"nav article article"
"nav footer footer";
grid-template-rows: 80px 1fr 70px;
grid-template-columns: 20% 1fr 15%;
grid-row-gap: 10px;
grid-column-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 1.2em;
background: yellowgreen;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
/* Stack the layout on small devices/viewports. */
@media all and (max-width: 575px) {
body {
grid-template-areas:
"header"
"article"
"ads"
"nav"
"footer";
grid-template-rows: 80px 1fr 70px 1fr 70px;
grid-template-columns: 1fr;
}
}

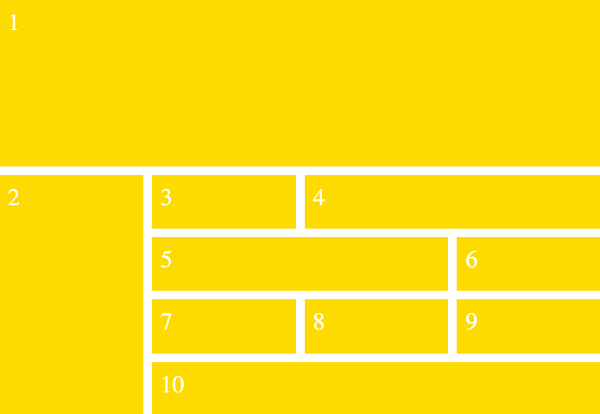
<body id="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</body>
#grid {
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
height: 100vh;
margin: 0;
}
#grid > div {
color: white;
font-size: 4vw;
padding: 10px;
background: gold;
}
#grid > div:nth-child(1) {
grid-column: span 4;
}
#grid > div:nth-child(2) {
grid-row: span 4;
}
#grid > div:nth-child(4) {
grid-column: span 2;
}
#grid > div:nth-child(5) {
grid-column: span 2;
}
#grid > div:nth-child(10) {
grid-column: span 3;
}

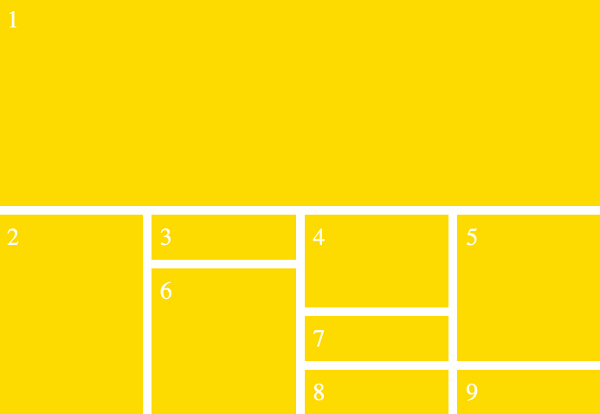
<body id="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</body>
#grid {
display: grid;
grid-template-rows: 50vh repeat(4, 1fr);
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
height: 100vh;
margin: 0;
}
#grid > div {
color: white;
font-size: 4vw;
padding: 10px;
background: gold;
}
#grid > div:nth-child(1) {
grid-column: span 4;
}
#grid > div:nth-child(2) {
grid-row: span 4;
}
#grid > div:nth-child(4) {
grid-row: span 2;
}
#grid > div:nth-child(5) {
grid-row: span 3;
}
#grid > div:nth-child(6) {
grid-row: span 3;
}

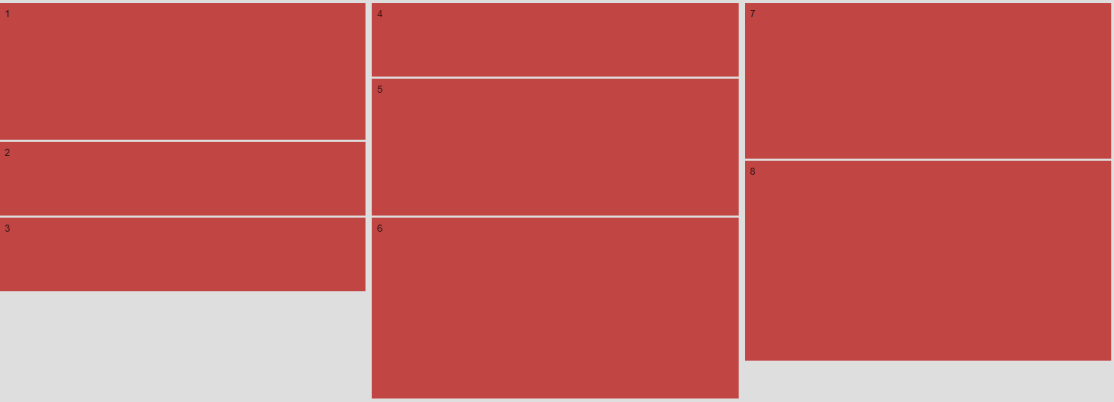
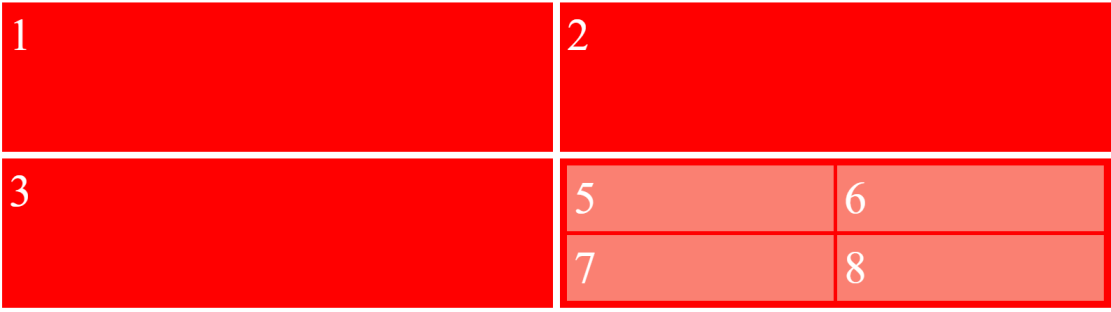
<div id="outer-grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div id="inner-grid">
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
#outer-grid {
display: grid;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
#outer-grid > div {
background-color: red;
color: white;
font-size: 4vw;
padding: 10px;
}
#inner-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 5px;
}
#inner-grid > div {
background: salmon;
padding: 10px;
}

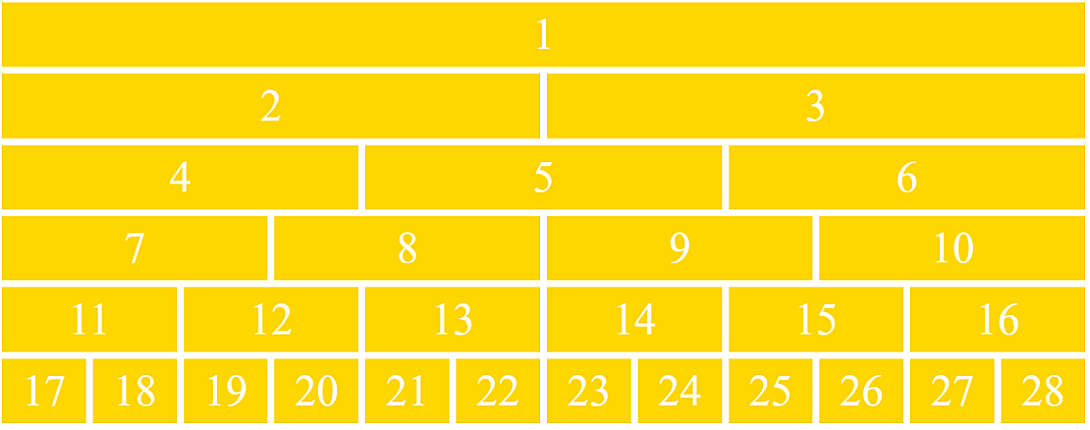
<main class="grid">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
<div class="box">11</div>
<div class="box">12</div>
<div class="box">13</div>
<div class="box">14</div>
<div class="box">15</div>
<div class="box">16</div>
<div class="box">17</div>
<div class="box">18</div>
<div class="box">19</div>
<div class="box">20</div>
<div class="box">21</div>
<div class="box">22</div>
<div class="box">23</div>
<div class="box">24</div>
<div class="box">25</div>
<div class="box">26</div>
<div class="box">27</div>
<div class="box">28</div>
</main>
.grid {
display: grid;
grid-template-rows: repeat(6, 1fr);
grid-template-columns: repeat(12, 1fr);
grid-gap: 10px;
}
.box {
color: white;
font-size: 4vw;
padding: 10px;
background: gold;
text-align: center;
}
.box:nth-child(1) {
grid-column: span 12;
}
.box:nth-child(2),
.box:nth-child(3) {
grid-column: span 6;
}
.box:nth-child(4),
.box:nth-child(5),
.box:nth-child(6) {
grid-column: span 4;
}
.box:nth-child(7),
.box:nth-child(8),
.box:nth-child(9),
.box:nth-child(10) {
grid-column: span 3;
}
.box:nth-child(11),
.box:nth-child(12),
.box:nth-child(13),
.box:nth-child(14),
.box:nth-child(15),
.box:nth-child(16) {
grid-column: span 2;
}